
Itch Game Page Image Guide and Templates
A downloadable tool
The Itch Game Page Image Guide & Templates
This free Itch project helps you create great pages to promote your work on itch.io. It includes a guide to the various image assets Itch supports on its game pages, including an explanation and examples of each image type as it displays on a page.
Downloadable Guide and Templates
The Image Guide is available in a downloadable PDF format for offline viewing for download below! In addition to the guide, there are also three collections of image templates you can download for free below in PSD, PNG, and Affinity formats.
- The PSD templates were designed with Adobe Photoshop, but are also usable with several other graphics editors including GIMP, Paint.NET (requires the PSD Plugin), or Photopea.
- The Affinity formats include support for Affinity Publisher and Affinity Photo,.
- Lastly, for anyone using other graphics software that doesn't support the use of PSDs there is also a set of PNG templates you should be able to use.
Special thanks to Kona who compiled the image guide into PDF format and converted the PSD templates into Affinity compatible files!
You can check out all of my free Guides and Templates here.
Game Page Image Types
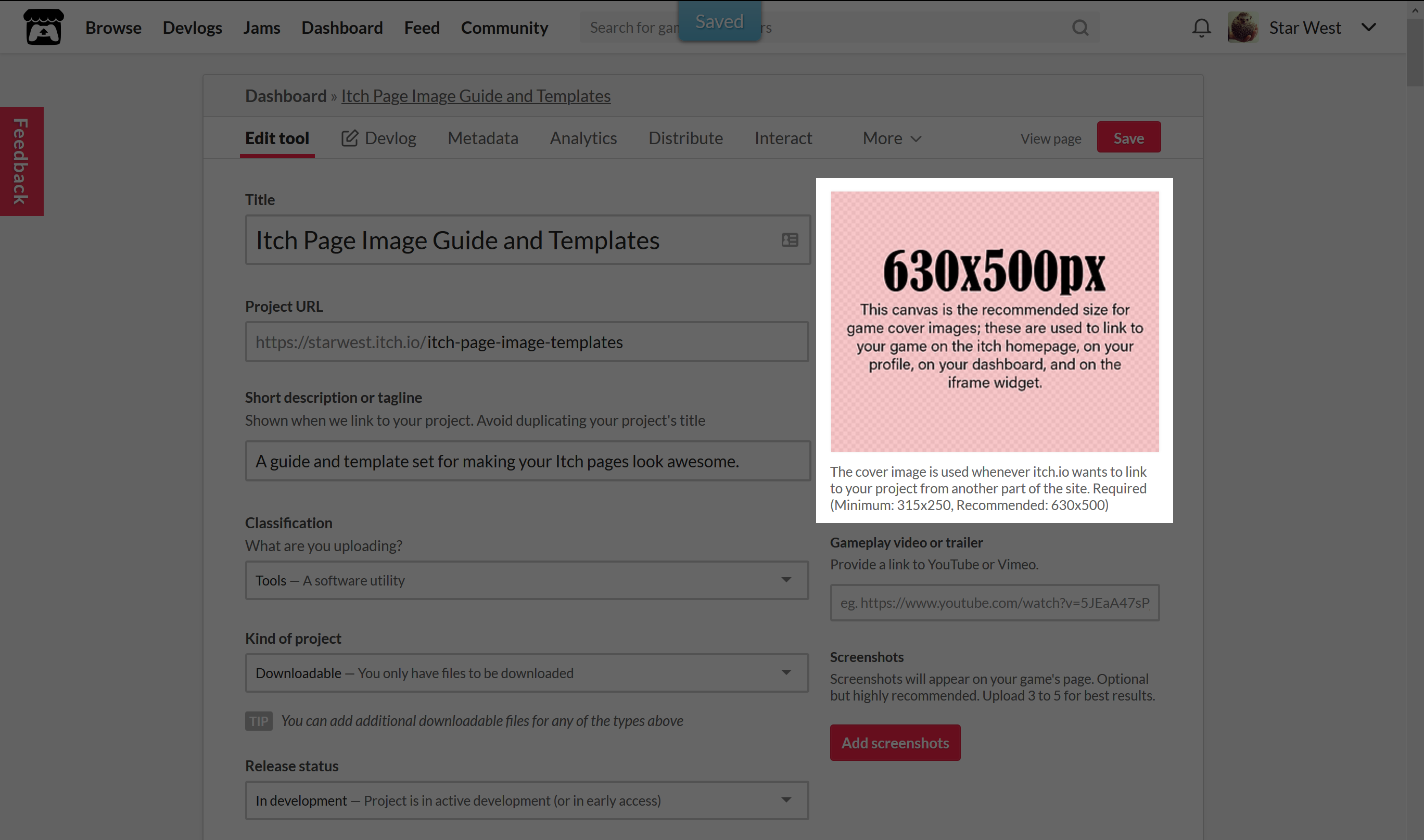
Cover Image
- Recommended Dimensions: 630px x 500px
- Maximum Dimensions: 3840px x 2160px
- Maximum File Size: 3 MB

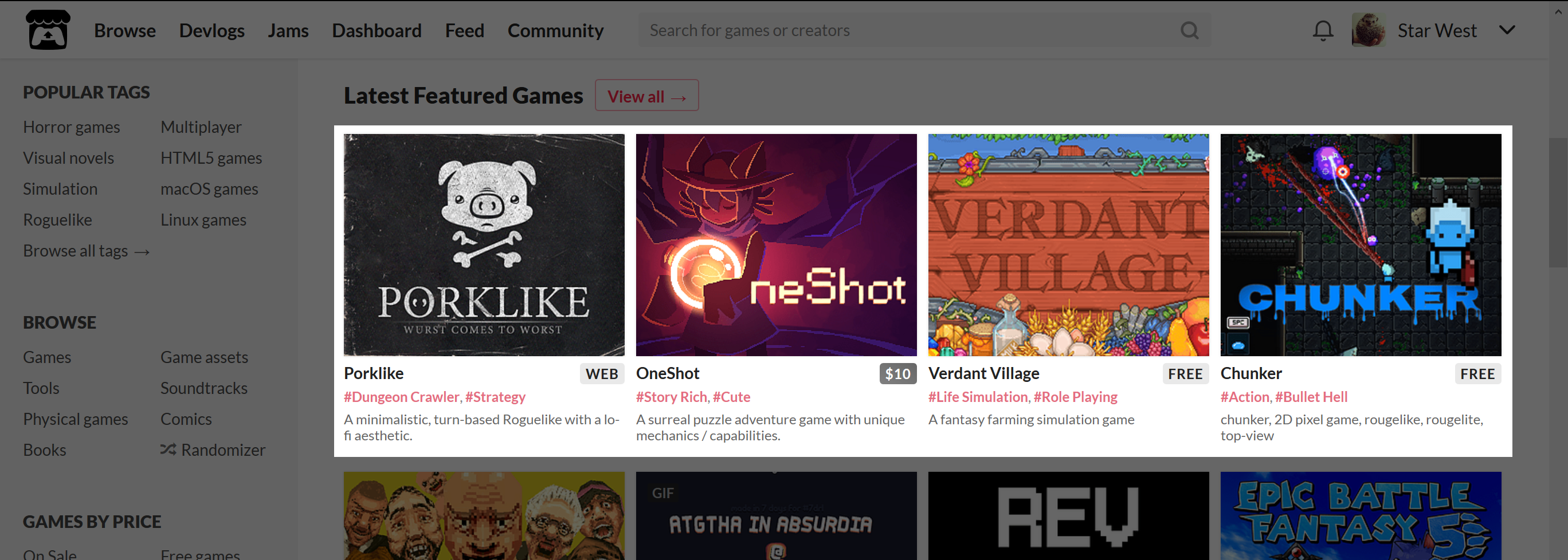
A game's Cover Image is displayed in multiple places throughout itch, and is generally used to represent your game on the itch homepage, in search results, on your profile, etc.

No Cover Image?
If you don't include a Cover Image for your game's page, itch will include a placeholder image of a star on your profile and in search results. The coloration of the star image will vary in search results depending if you are using light or dark mode (gray with a white background or white with a black background.) The mode you use does not change how it displays on your profile page.

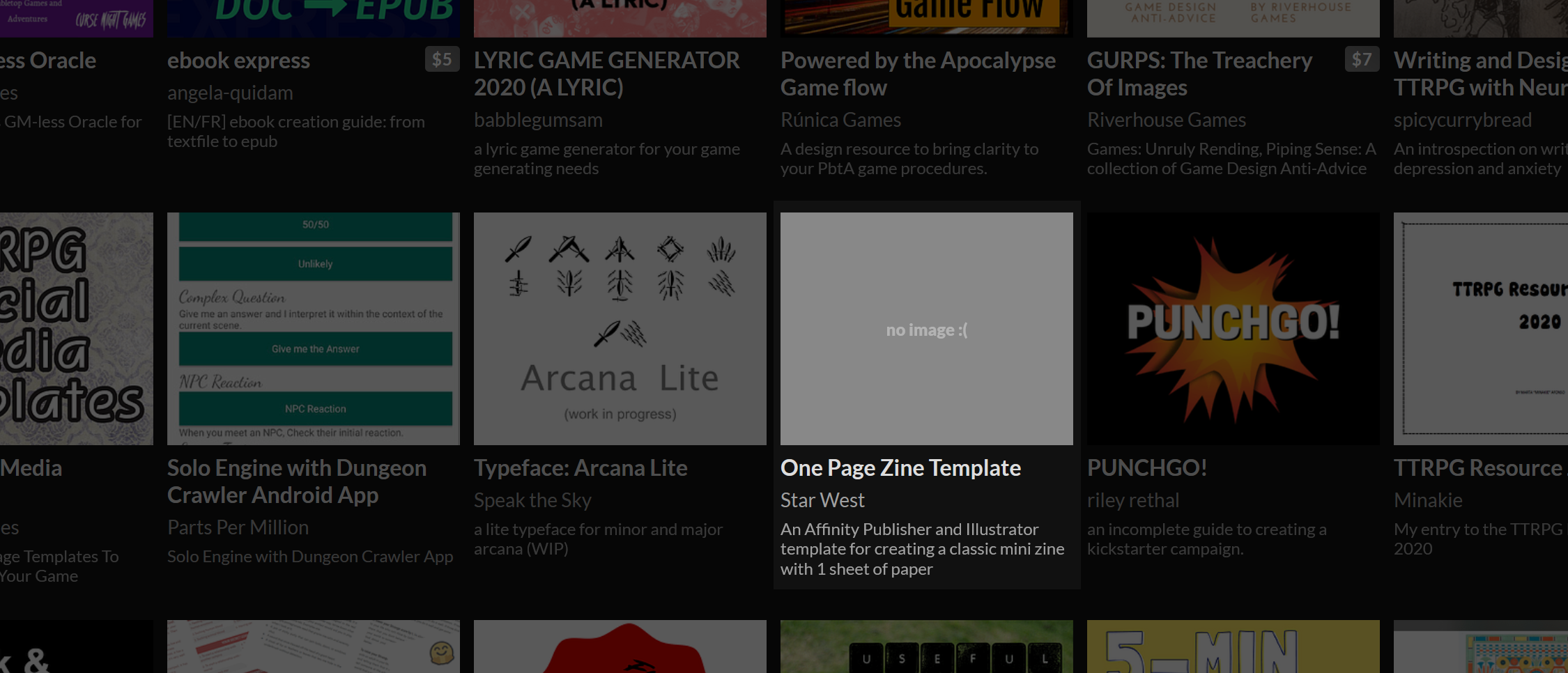
In game jam submission lists, however, itch will display a "no image :(" message where your cover image would have displayed in the list of submissions.
Even if you upload other images to your game's page, such as screenshots or a banner image, if you do not have a cover image, the "no image :(" message will display.

The Cover Image Interacts with Screenshots
Uploading Screenshots to your Game Page changes how your Cover Image is displayed.
No Screenshots Uploaded
If you don't have any screenshots uploaded for your game, itch will automatically display the Cover Image where your Screenshots would normally display.

With Screenshots Uploaded
If you upload a Screenshot to your game page, however, the Cover Image will NOT be displayed. The uploaded Screenshots display instead (as is seen on this game page.)
If you want your Cover Image to ALSO display as one of your Screenshots, you need to upload it to BOTH places.
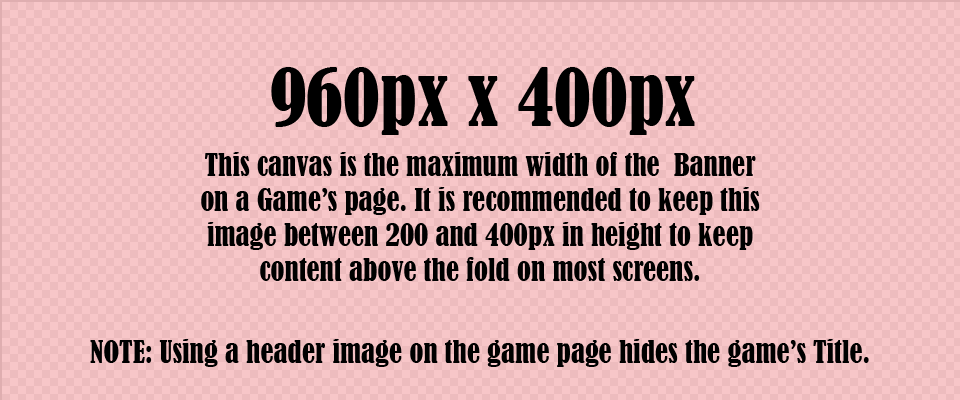
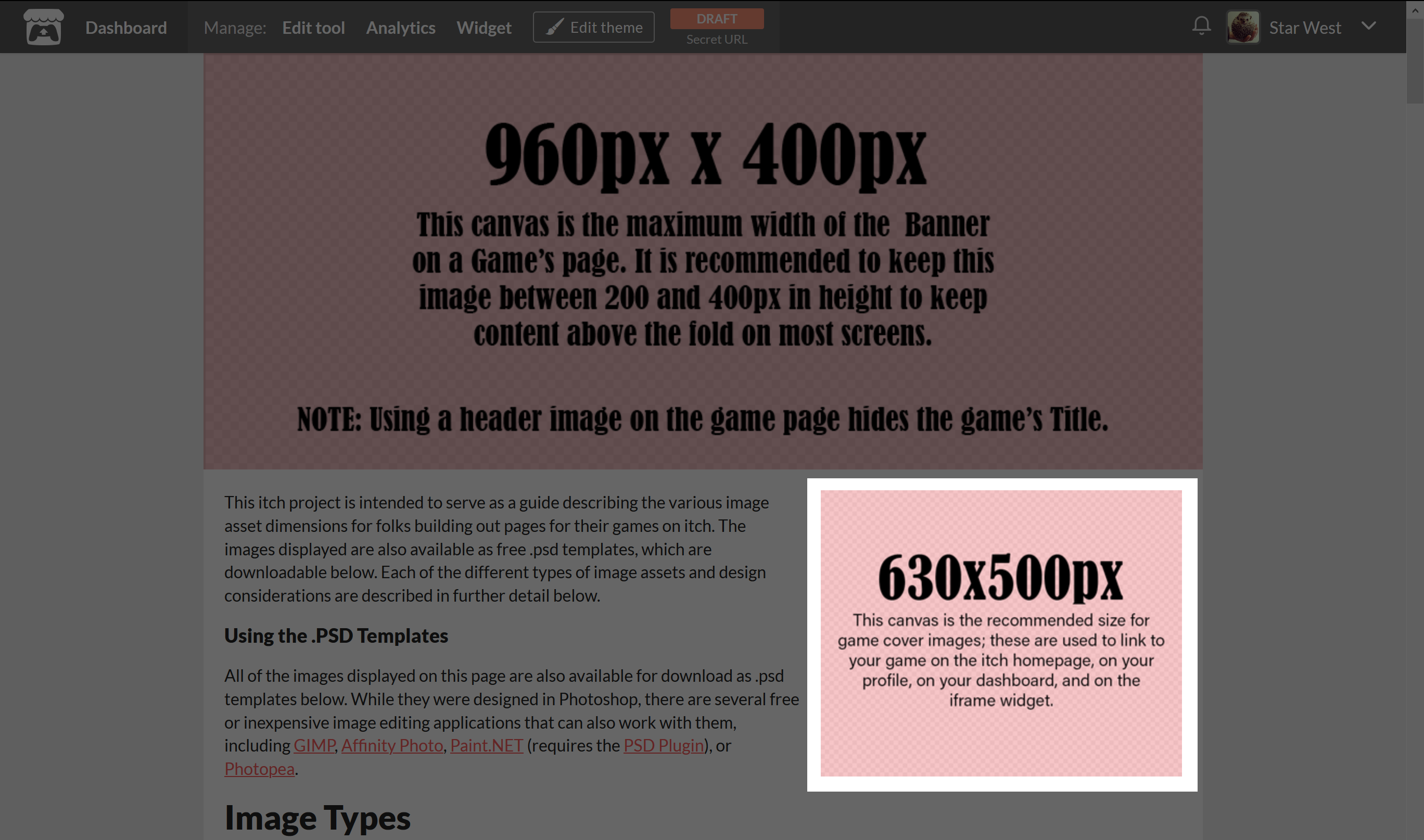
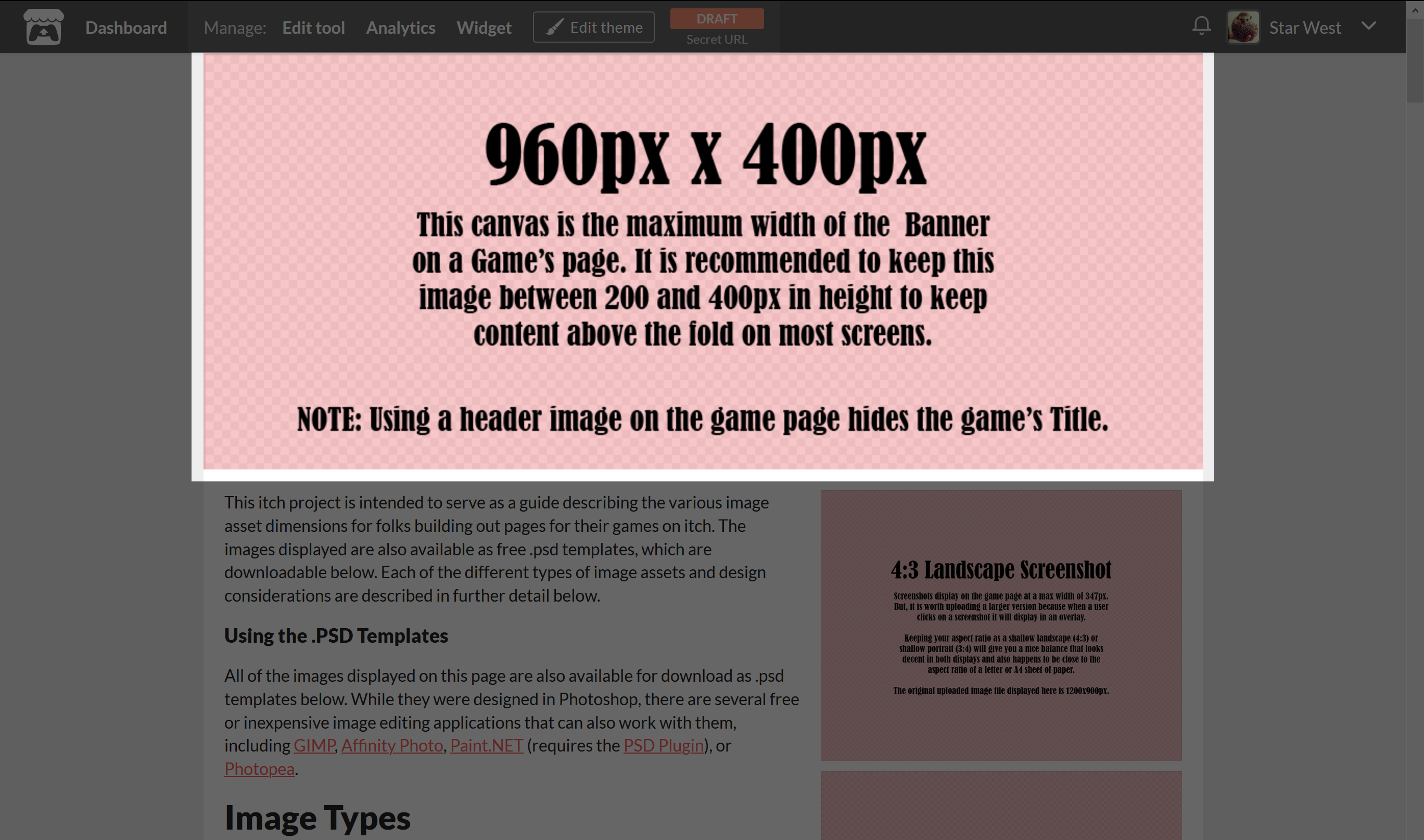
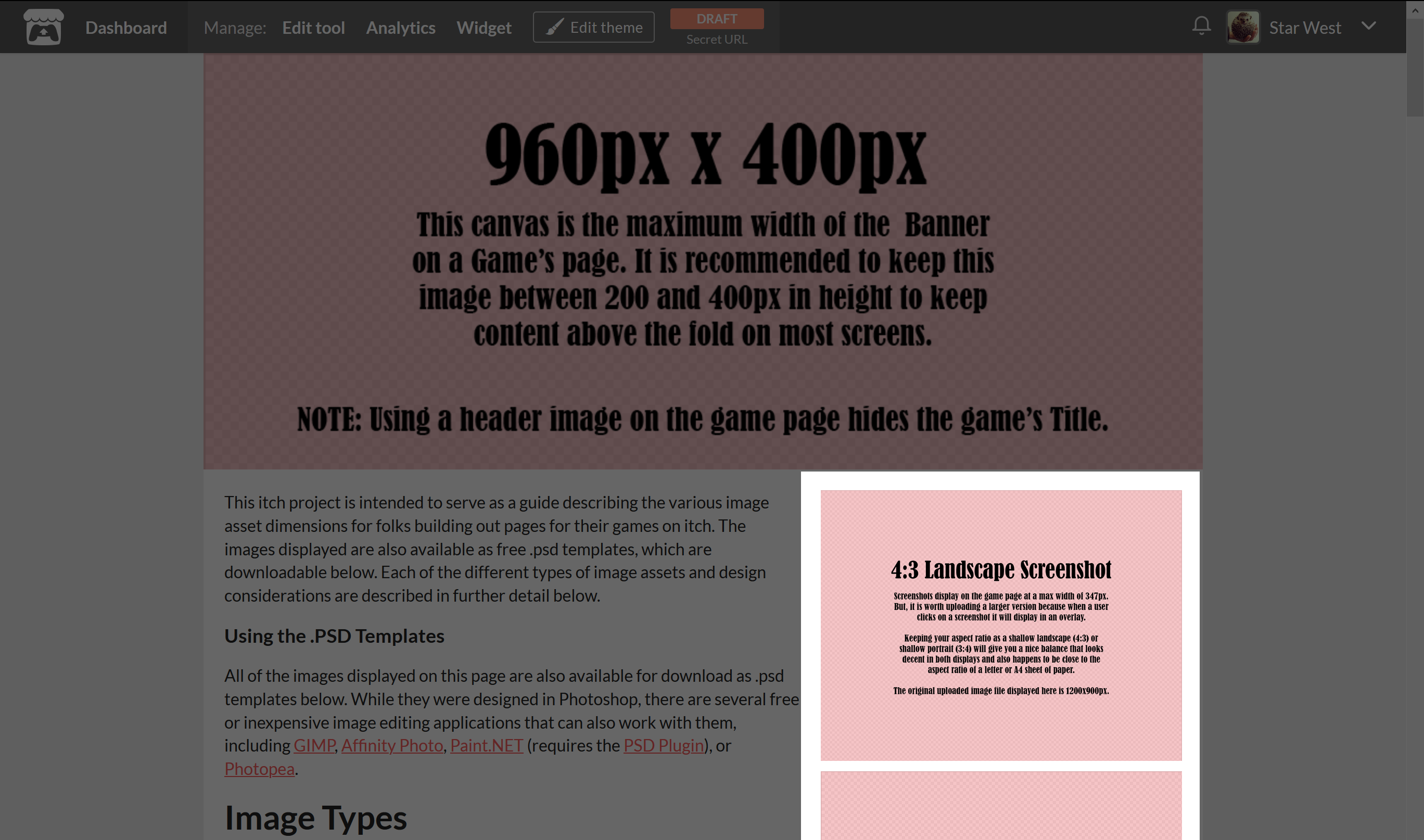
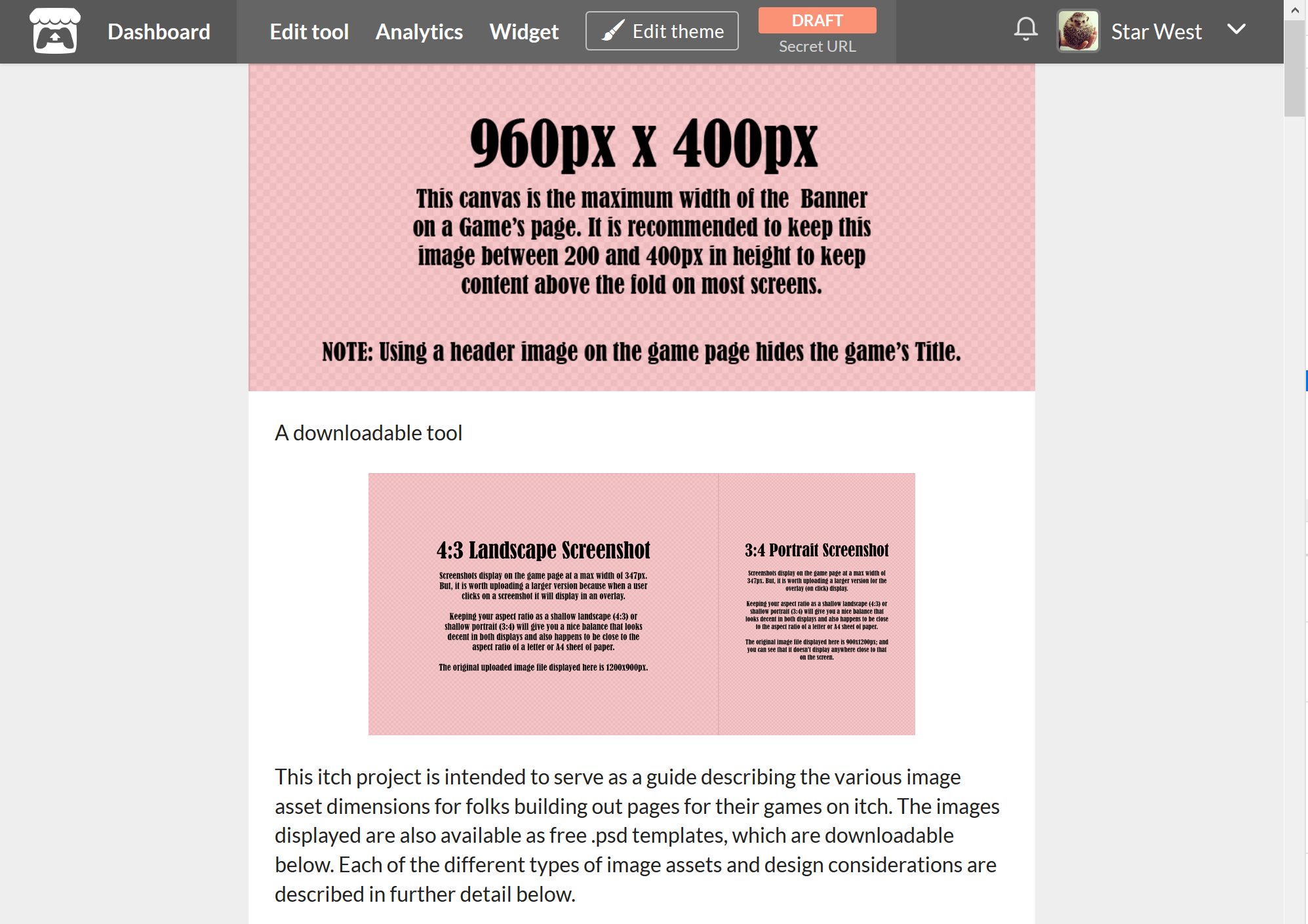
Game Page Banner
- Maximum Display Dimensions: 960px Wide
- Maximum File Size: 3 MB
The Game Page Banner is displayed at the top of your Game Page.

The maximum width that will display on the itch page is 960px, but you can upload a larger or smaller image if you want to. I haven't experimented with finding a maximum height, but I recommend keeping it less than 400px (preferably around 300px) unless you're making a specific design choice and using it for something other than a header. The Banner I've uploaded for this page is 400px high so you can see what that looks like on the page.
IMPORTANT! The Banner REPLACES your game's Title, so it's probably a good idea to include the title of your Game in the Banner somewhere or to include it as part of your Details.

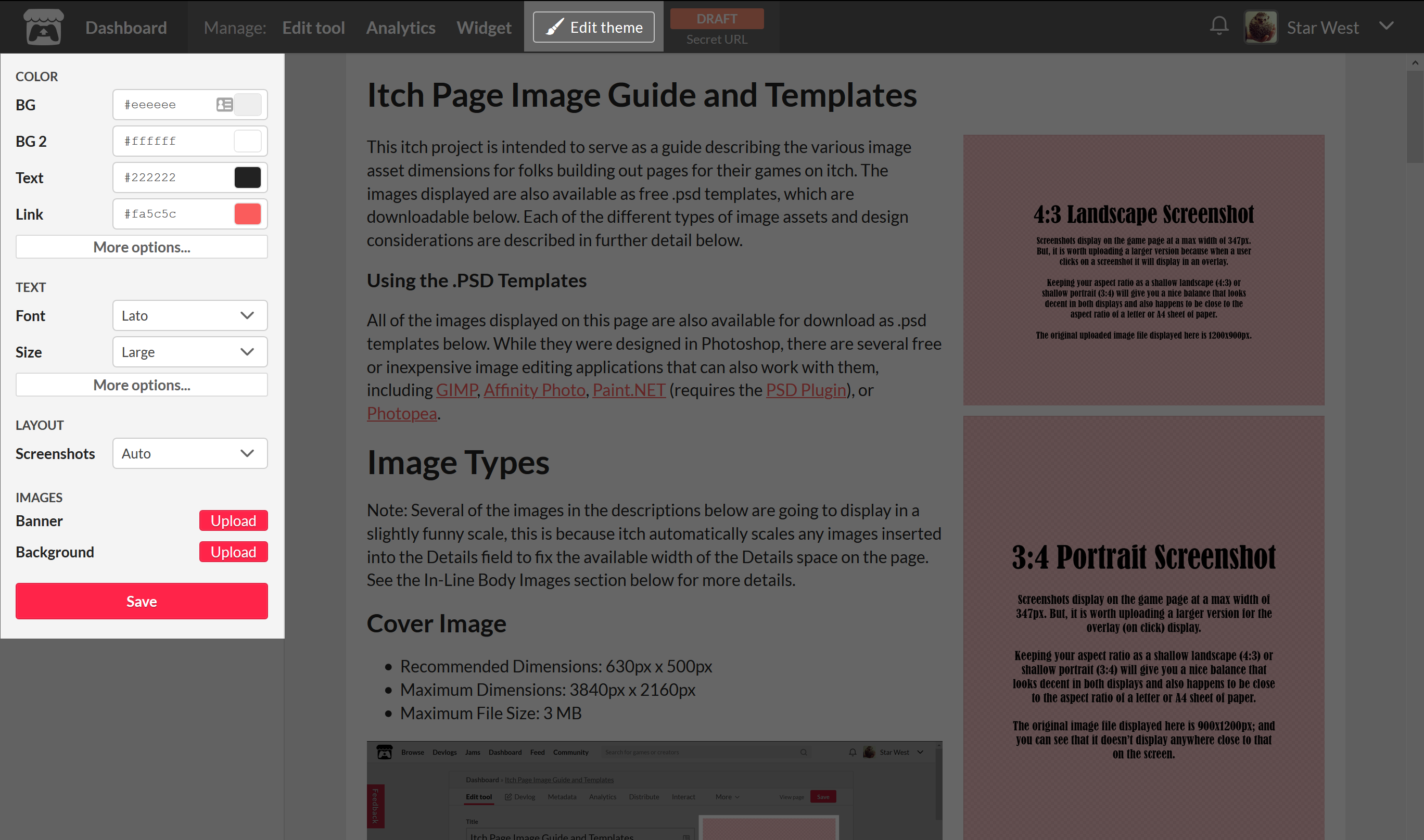
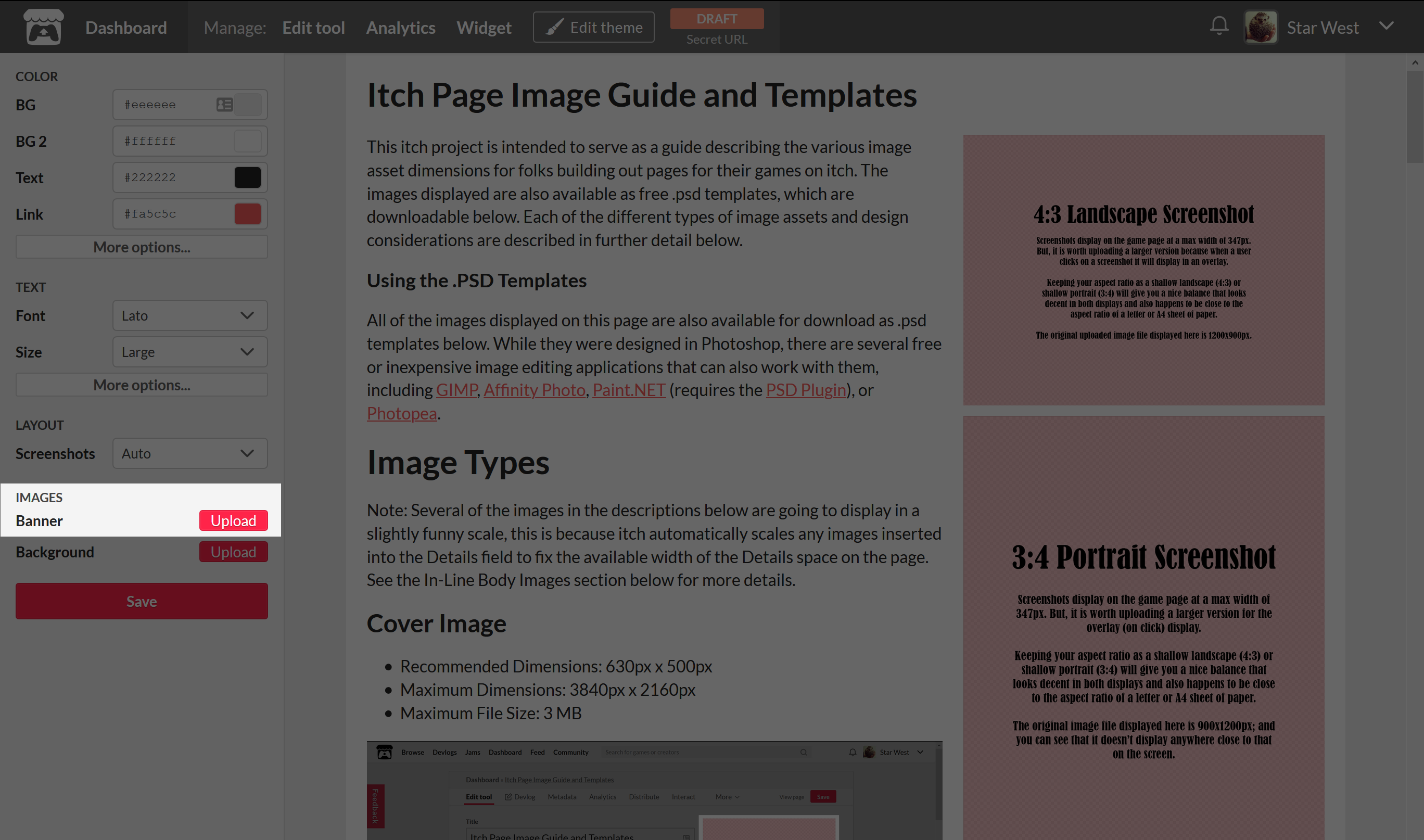
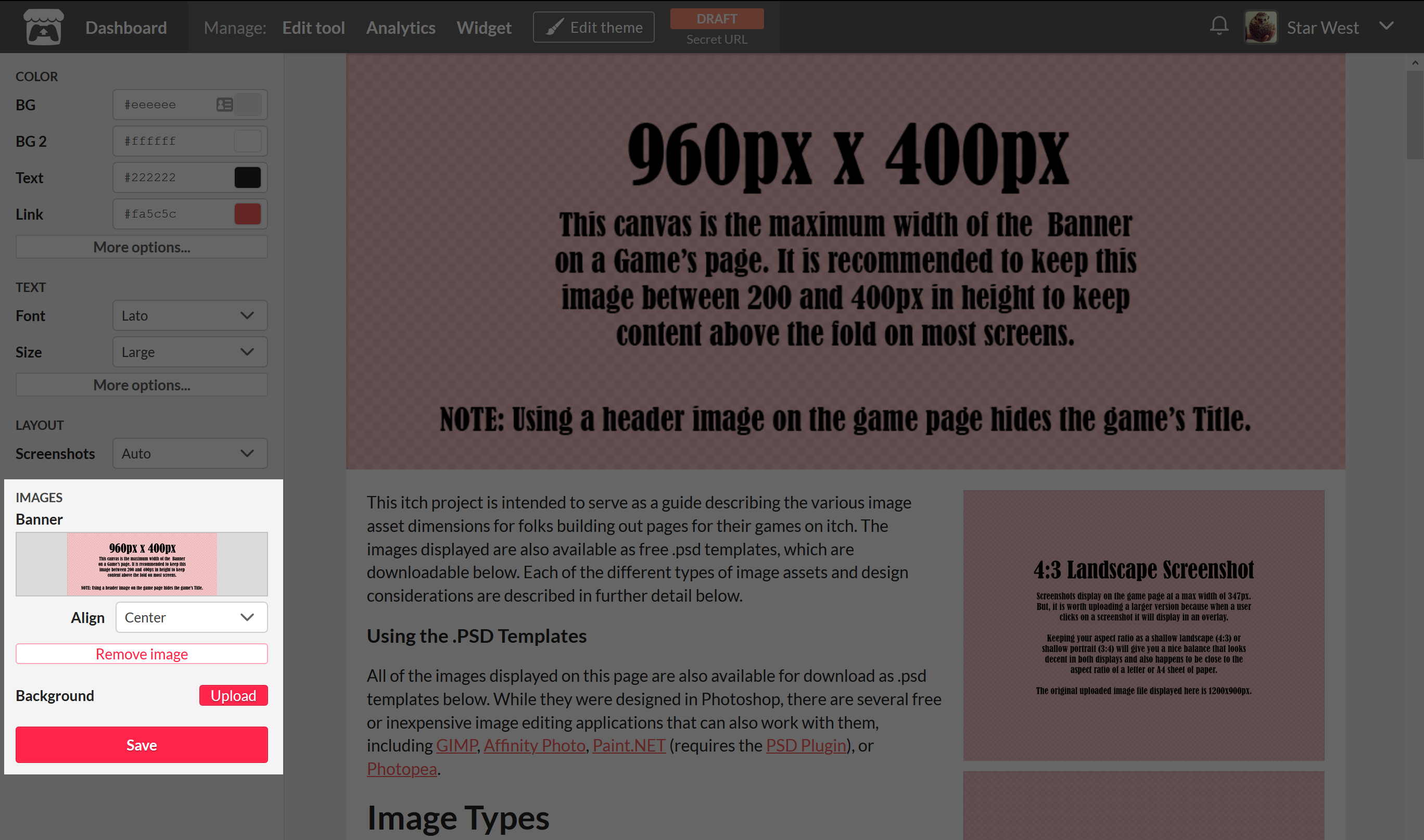
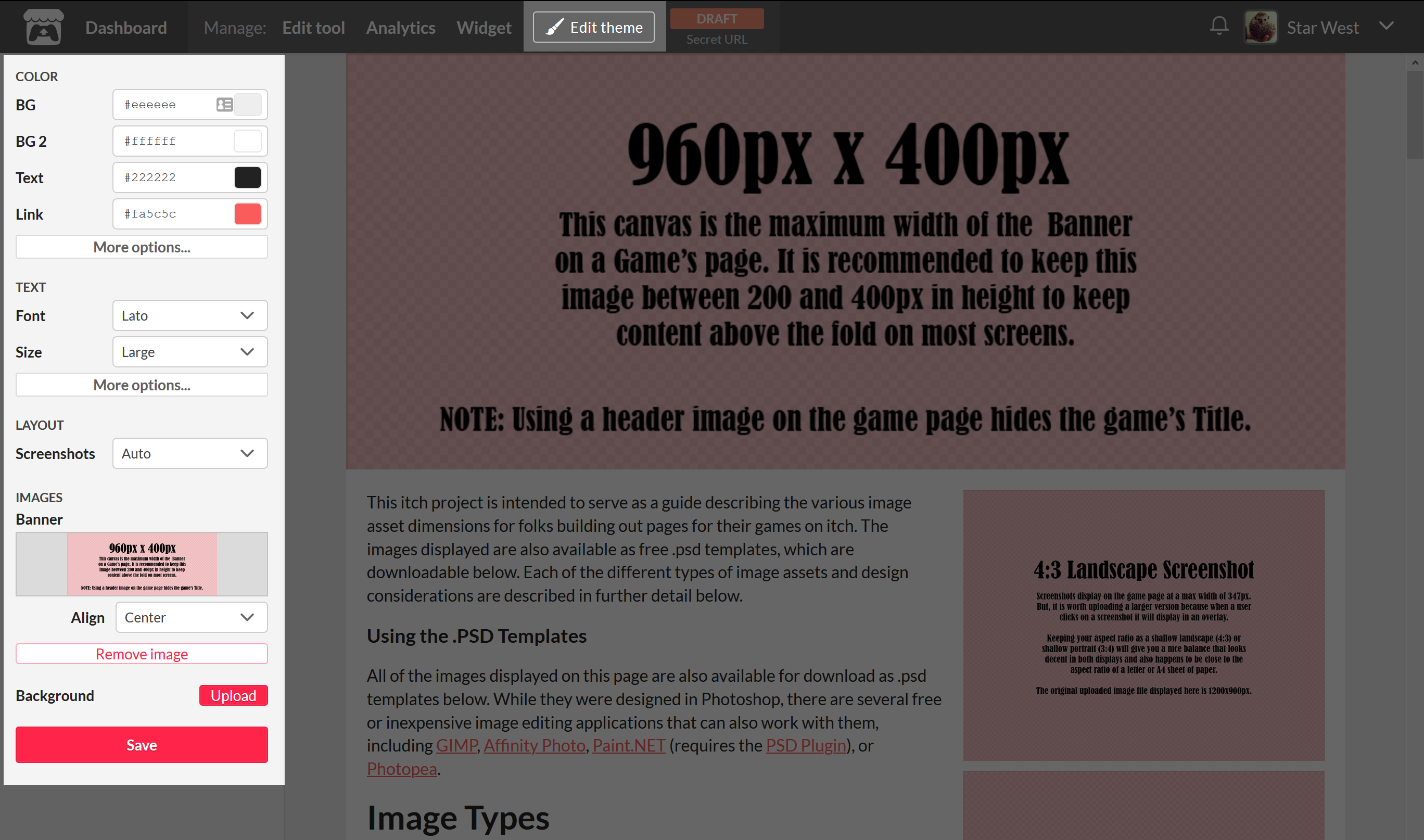
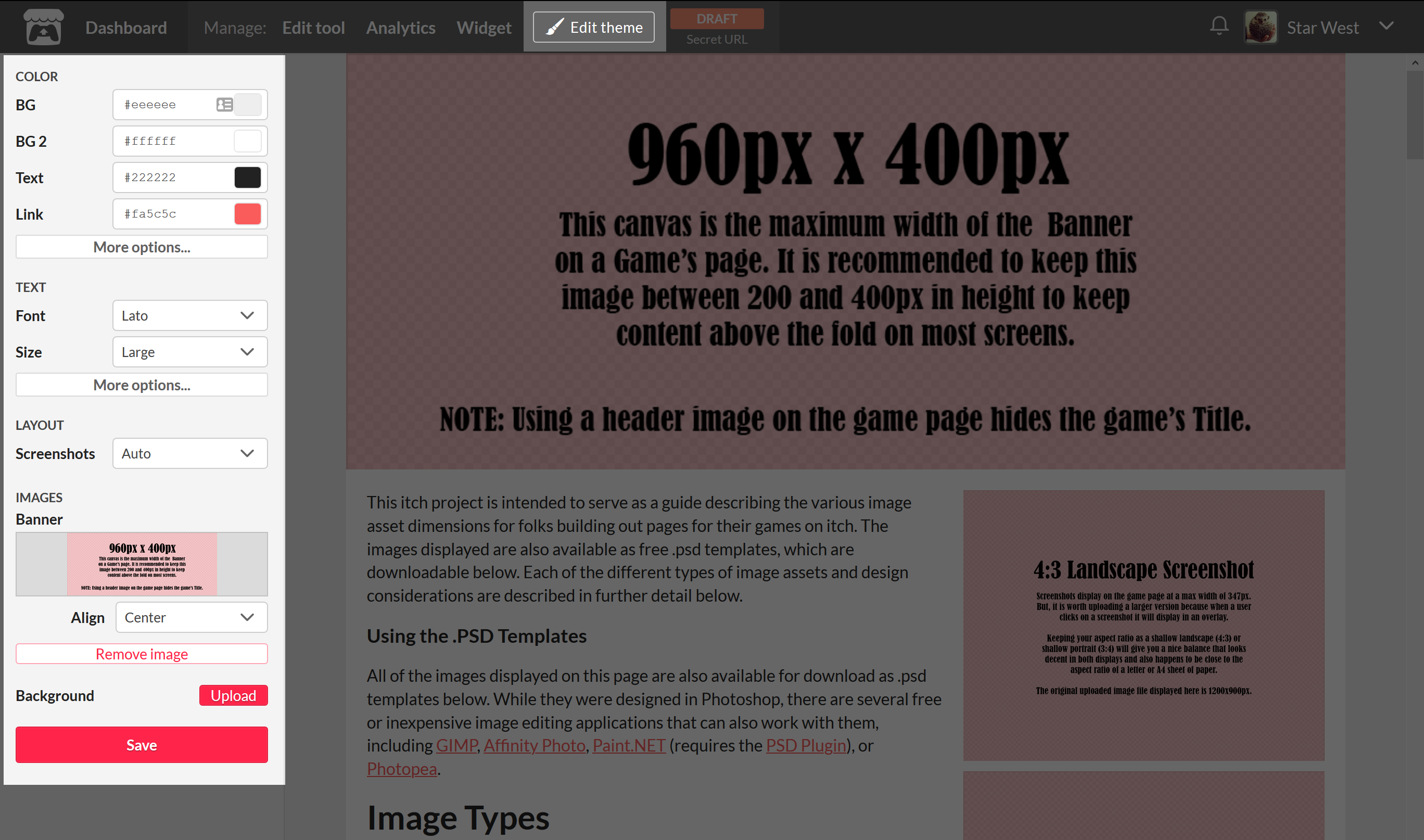
Adding a Page Banner
Unlike the Cover Image and Screenshots, which are part of the game editing process, the Page Banner has to be added as part of the page Theme.
While viewing your game's page click on Edit Theme from the navigation menu. This opens the theme editor panel to the left of your page.

Find where it says Banner and click on the Upload button.

When the image finishes uploading, click Save.

Clicking Edit Theme a second time will dismiss the theme editor panel.
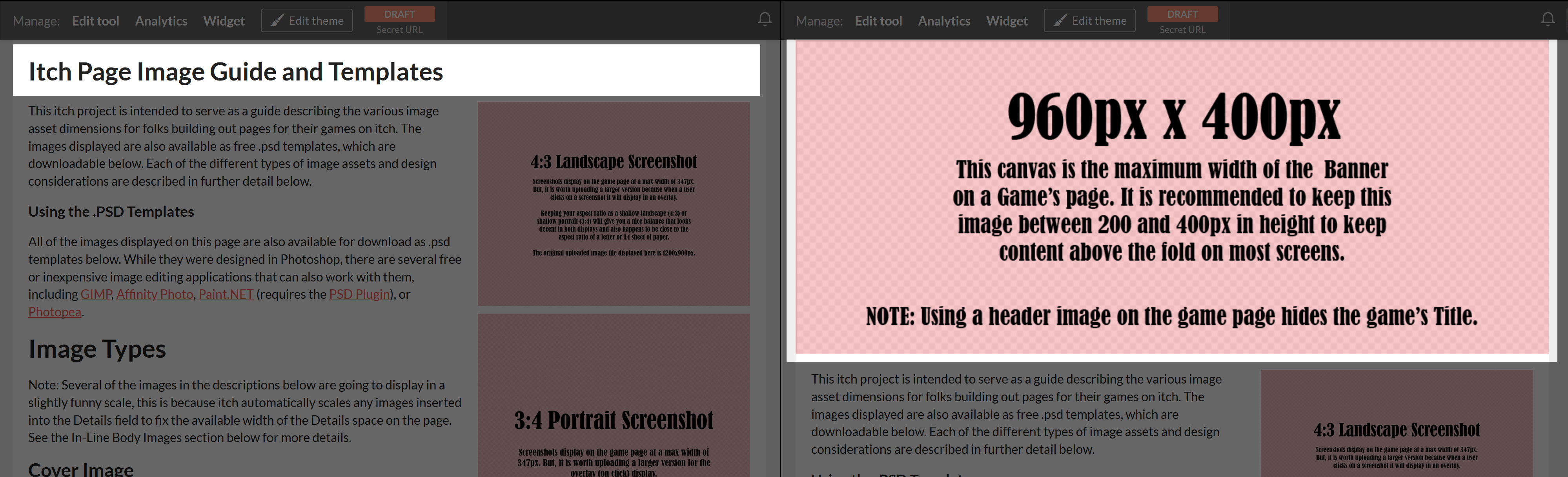
Screenshots
- Display Size (In Page): 347px wide
- Maximum Display Size (Overlay): Constrained by Browser Window
- Maximum File Size: 3MB
By default, Itch will include a sidebar with Screenshots on the right-hand side of your page. Each uploaded screenshot is scaled to be displayed with a maximum width of 347px within the sidebar.
If you don't upload any Screenshots for your game, by default the Cover Image will display here instead.

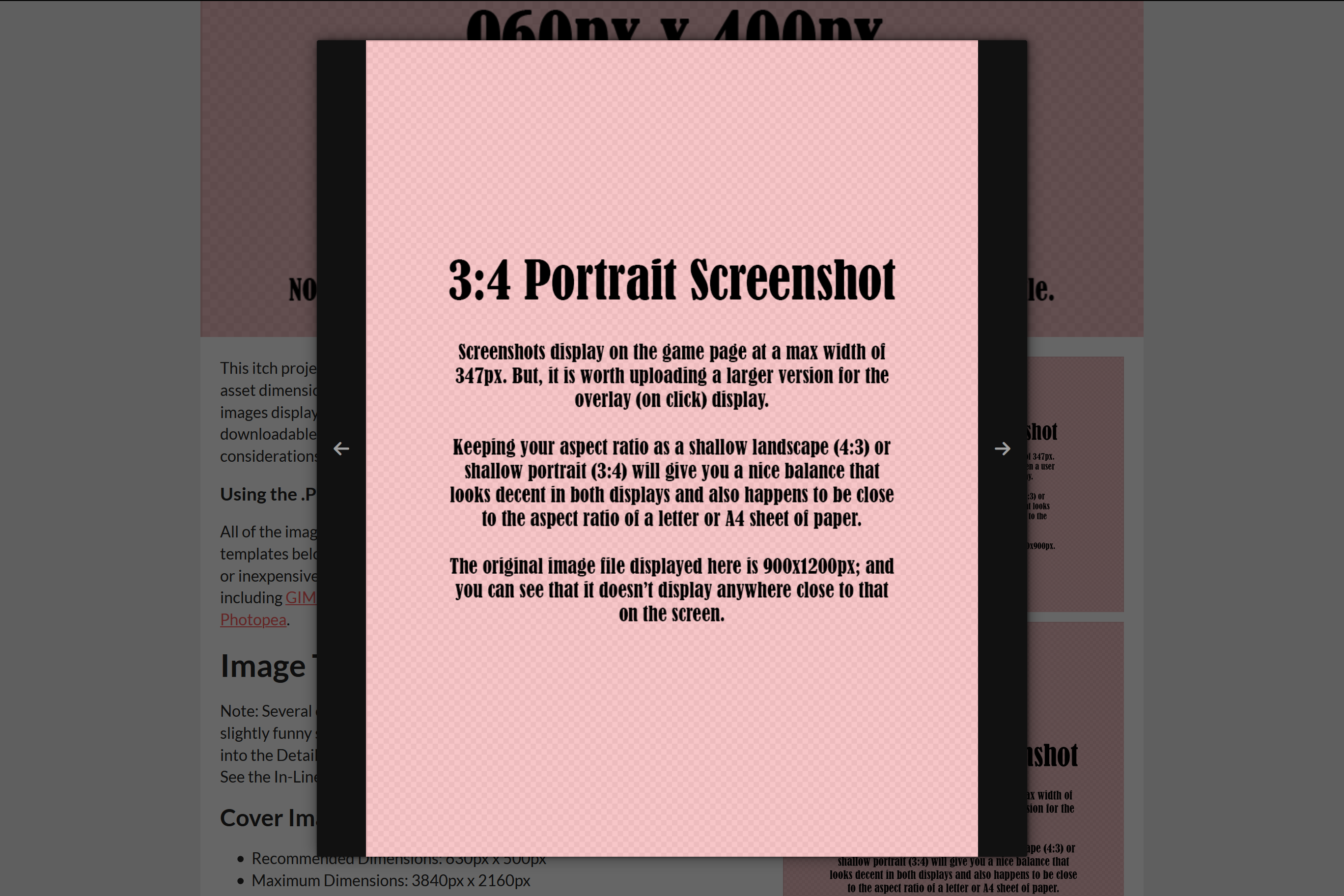
Screenshot Overlay
Clicking on a Screenshot will display it as an overlay with navigation that enables the viewer to shuffle between them. The overlay is responsive and will re-scale your image to fit the browser window, so it is worth uploading a higher-quality.
I have uploaded images of several different sizes as Screenshots so that you can get an idea of how images of different sizes and aspect ratios will display both in the Screenshot sidebar and in the overlay.

Animated GIFs
While I don't have any examples on this page, Itch supports the uploading of animated GIFs as your screenshots. They will be displayed as static images in your Screenshots sidebar, but they will be animated when viewed in the overlay.
Mobile Display
The itch pages are semi-responsive. When your page width decreases to less than 943px the Screenshot sidebar will relocate to the top of the page, just under the Banner.

In-Line Body Images
- Maximum Display Size (with Screenshot Sidebar): 560px wide
- Maximum Display Size (without Screenshot Sidebar): 920px wide
- Maximum File Size: 3 MB
Itch pages have two fields where you can insert images and videos in-line with text. These are the Details and the Download & Install Instructions fields. Most of your game description (and all of the text on this page) will go into the Details.
Images inserted into the Details field will automatically be resized down to fit the maximum available width of the details field. The width of Details is semi-responsive with a maximum width of either 560px with Screenshots displayed or 920px with Screenshots hidden (See With and Without the Screenshot Sidebar below.)
This means that if you screen width is smaller than either of those dimensions above, the width of your images will shrink, giving you a better looking display on a mobile device.
Take this image as an example:

This is Lingonberry; she was the inspiration for my game The Esteemed Order of Disgruntled Hedgehogs. This picture of Lingonberry is 1200 x 1200px.
That's MUCH wider than the maximum width that it can be displayed here, so itch has shrunk it down display at maximum 560 x 560px when viewed on a wide enough desktop monitor, and it will shrink down even smaller on a mobile device.
Now, if I had a smaller version of this picture of Lingonberry, let's say only 200 x 200px and I inserted it in-line. Well, that's much smaller than the width of the Details screen on most devices, so Itch will just display it in its full size:

With and Without the Screenshot Sidebar
While itch displays the Screenshots Sidebar by default, you don't have to include Screenshots on your page. If you'd rather include all of your images in-line you can do that. Be aware that images place in-line DO NOT display in the overlay when clicked on.
With the Sidebar off, the maximum width your images in-line images will display is 920px.
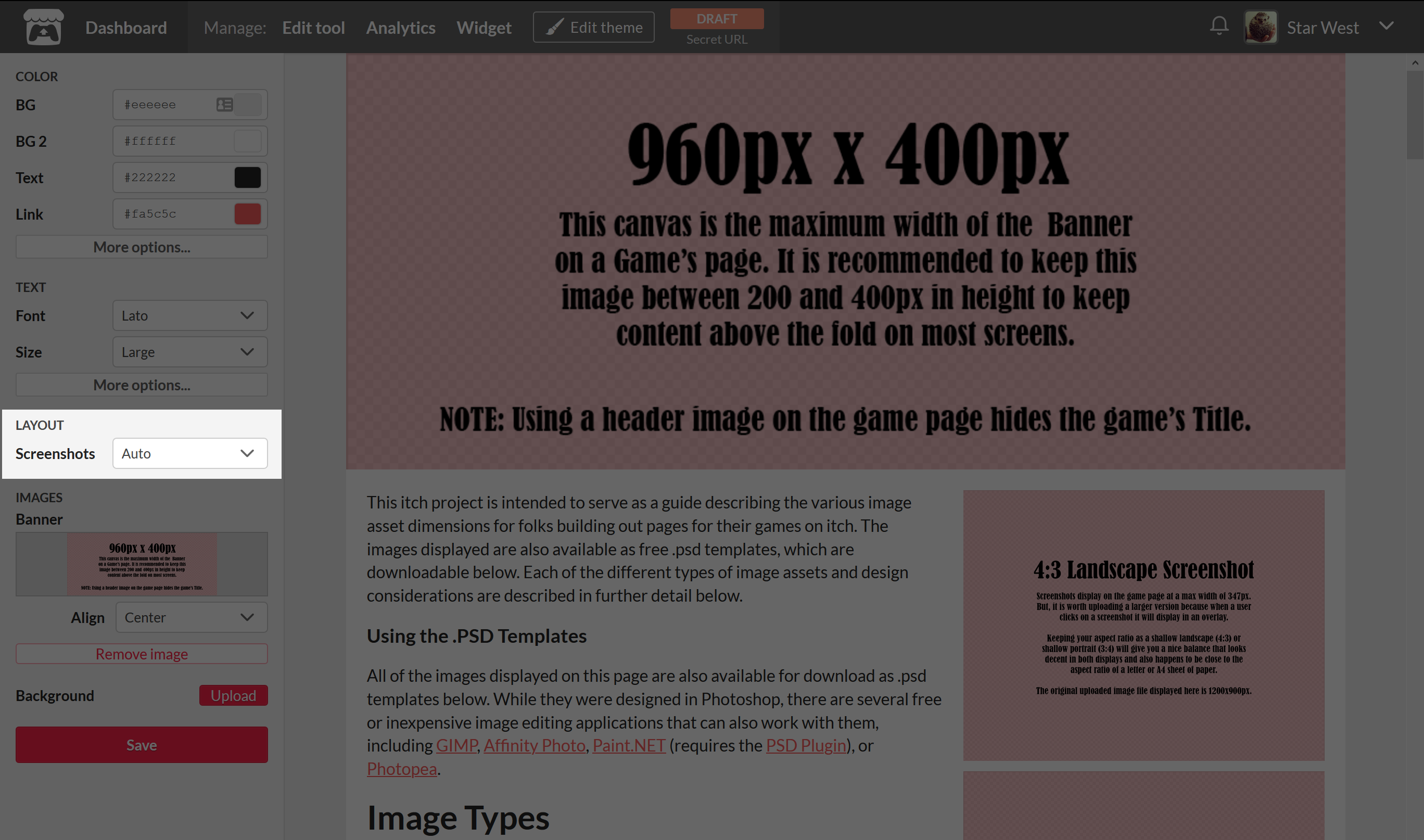
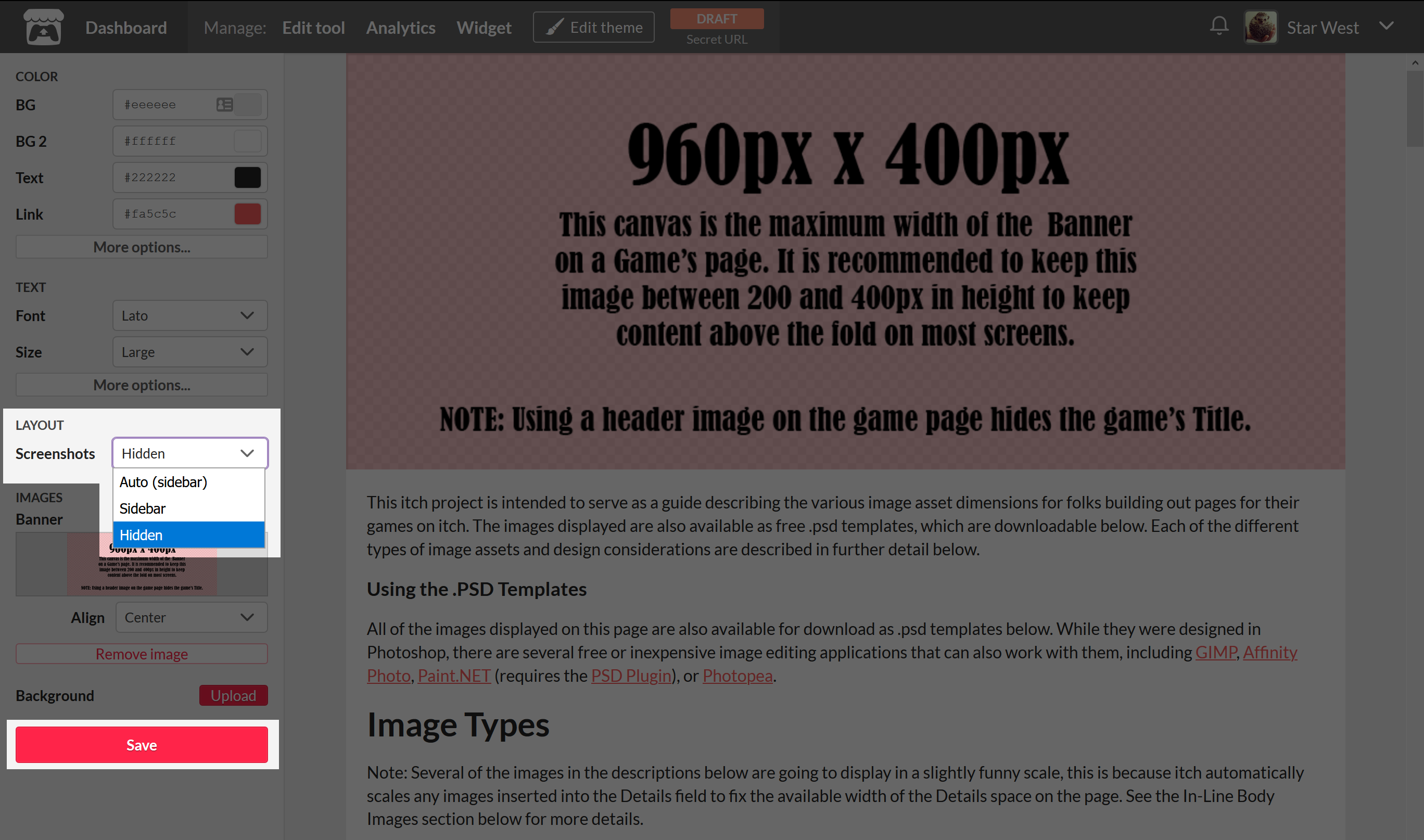
Turning off the Screenshot Sidebar
To turn off the Screenshot Sidebar, while viewing your game's page click on Edit Theme from the navigation menu. This opens the theme editor panel to the left of your page

Find the section labeled Layout and the field Screenshots

Select Hidden and then Save your changes.

Clicking Edit Theme a second time will dismiss the theme editor panel.
Inserting an Image In-Line
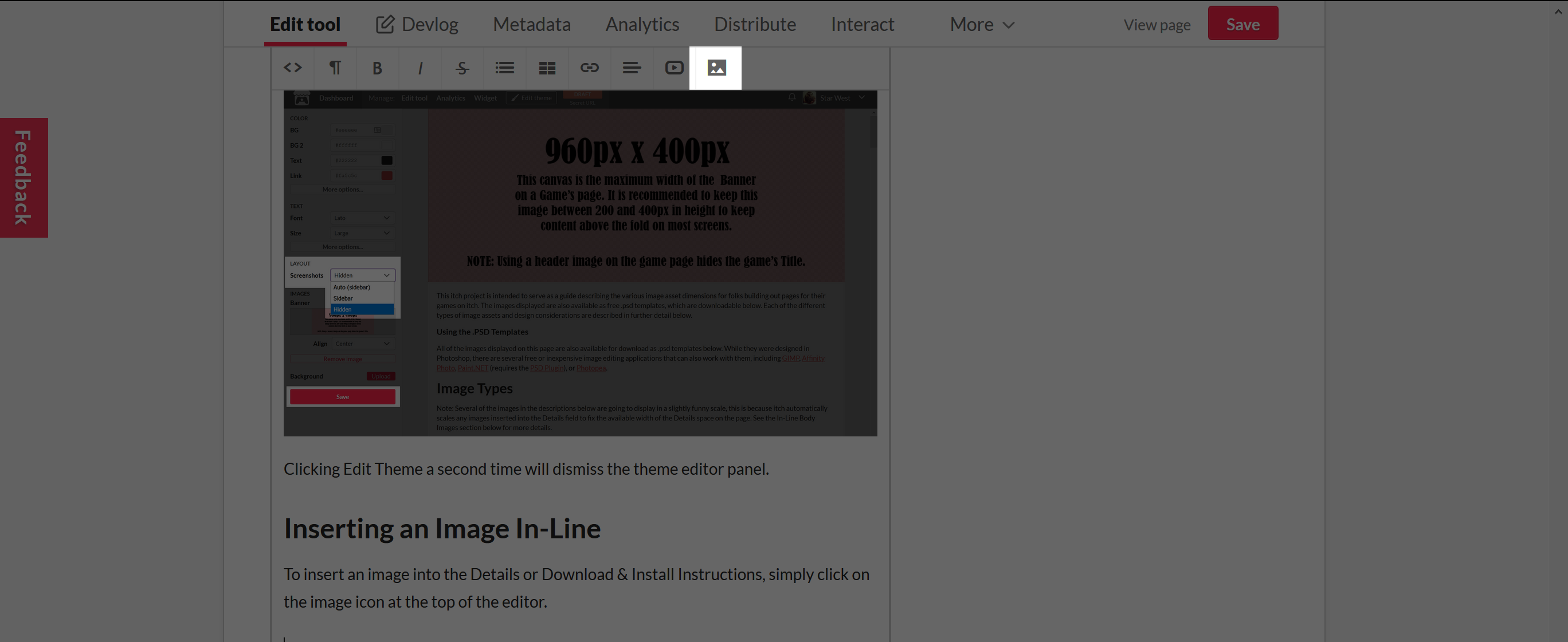
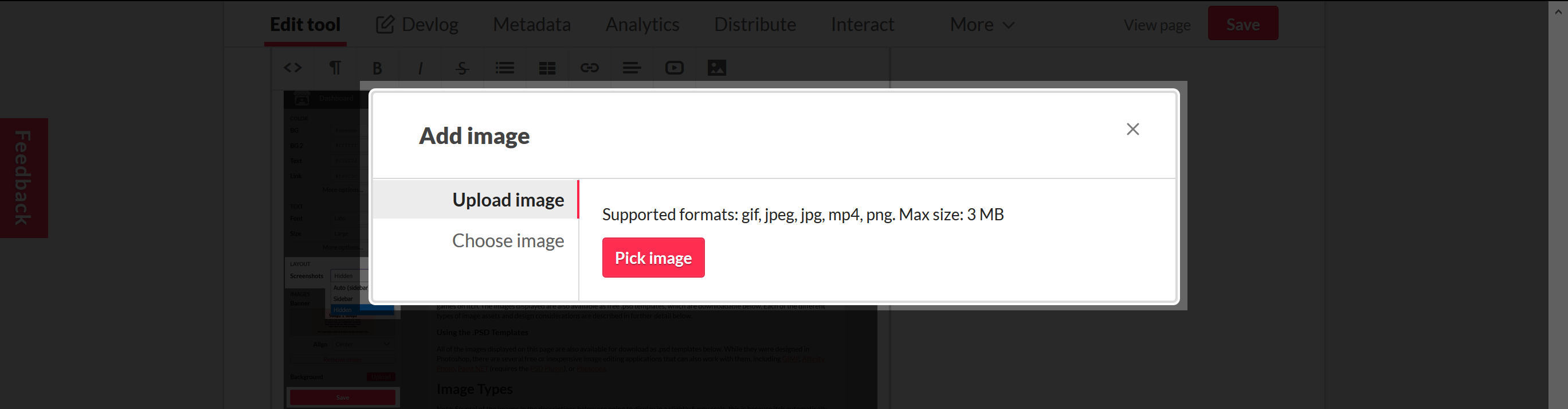
To insert an image into the Details or Download & Install Instructions, simply click on the image icon at the top of the editor.

You can either upload a new image from your computer:

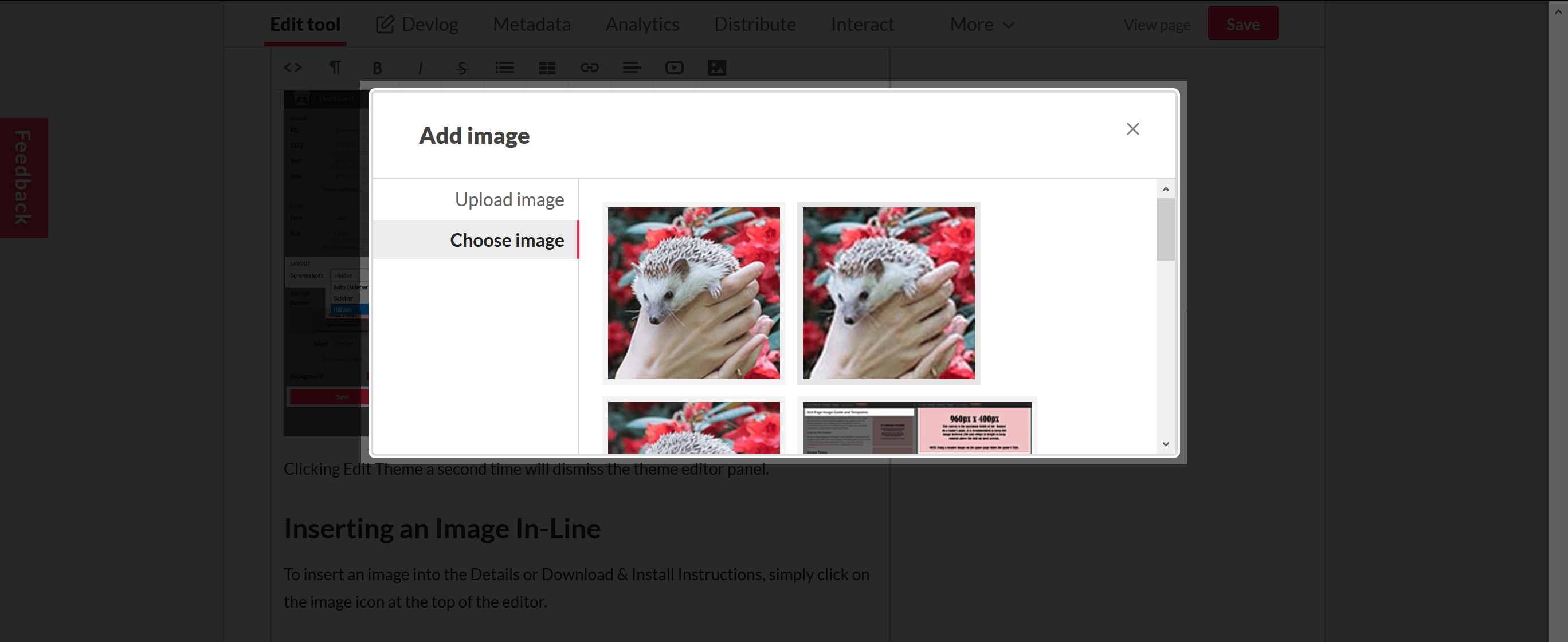
Or pick from an image you've uploaded recently:

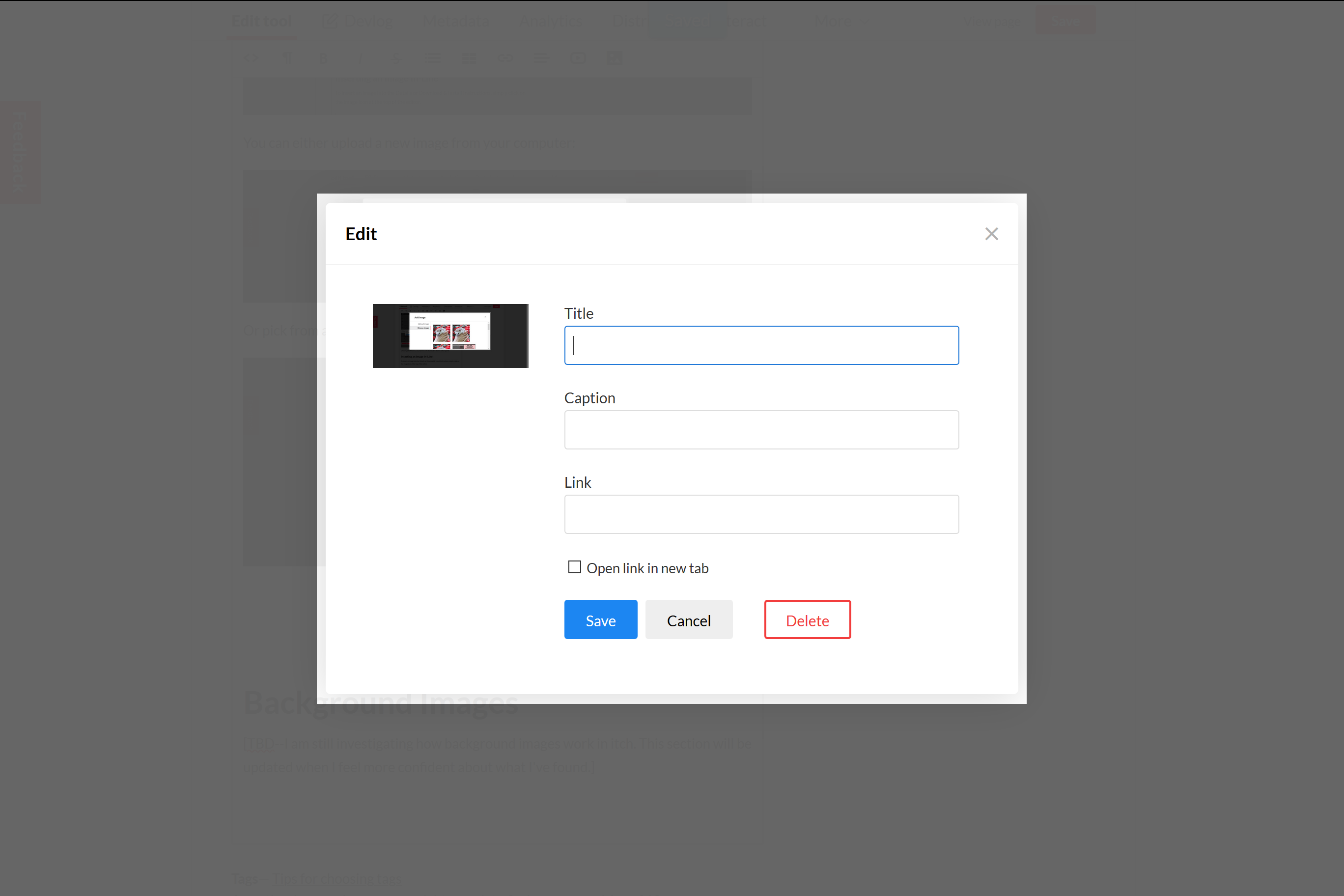
If you click on an image you've already inserted in-line, you can add a title, alt text, or turn that image into a link. A Delete button is also available.

Background Images
[TBD--I am still working on this section as handling backgrounds with webdesign can be an absolute pain and requires some extra explanation; I may even end up pulling this into its own separate guide to give me more visual space to provide explanations.]
Backgrounds are always tricky when it comes to web design. Because there are so many different-sized screens out there, it's really hard to predict how your background is going to look on as many screens as possible.
However, there are a few tricks you can learn, which will go a long way.
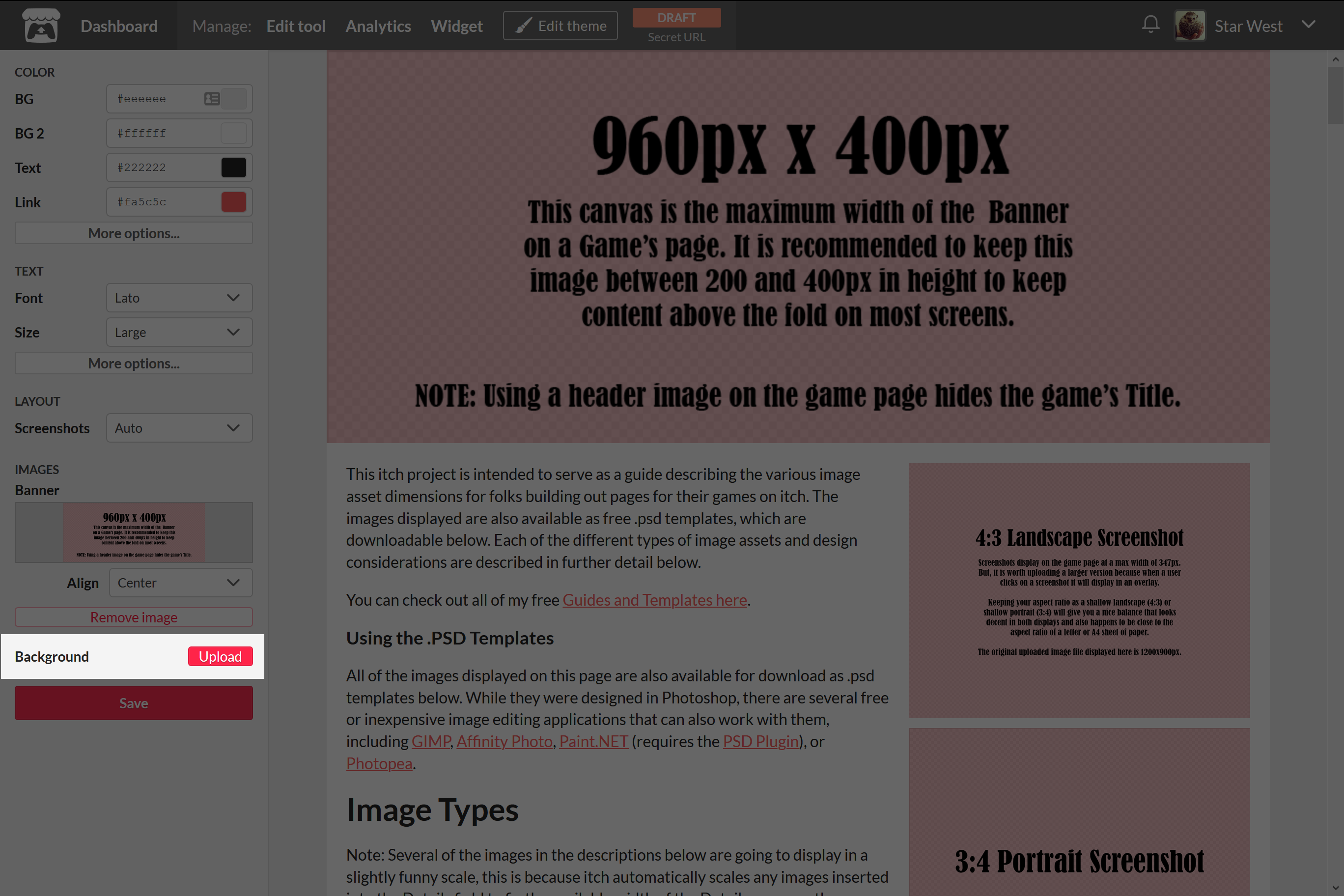
Adding a Background Image
Background images for your page are managed from the theme editor panel.
While viewing your game's page click on Edit Theme from the navigation menu. This opens the theme editor panel to the left of your page.

Find the Section labeled Images and look for the Background option. Click Upload, and find the Background Image you want to use.

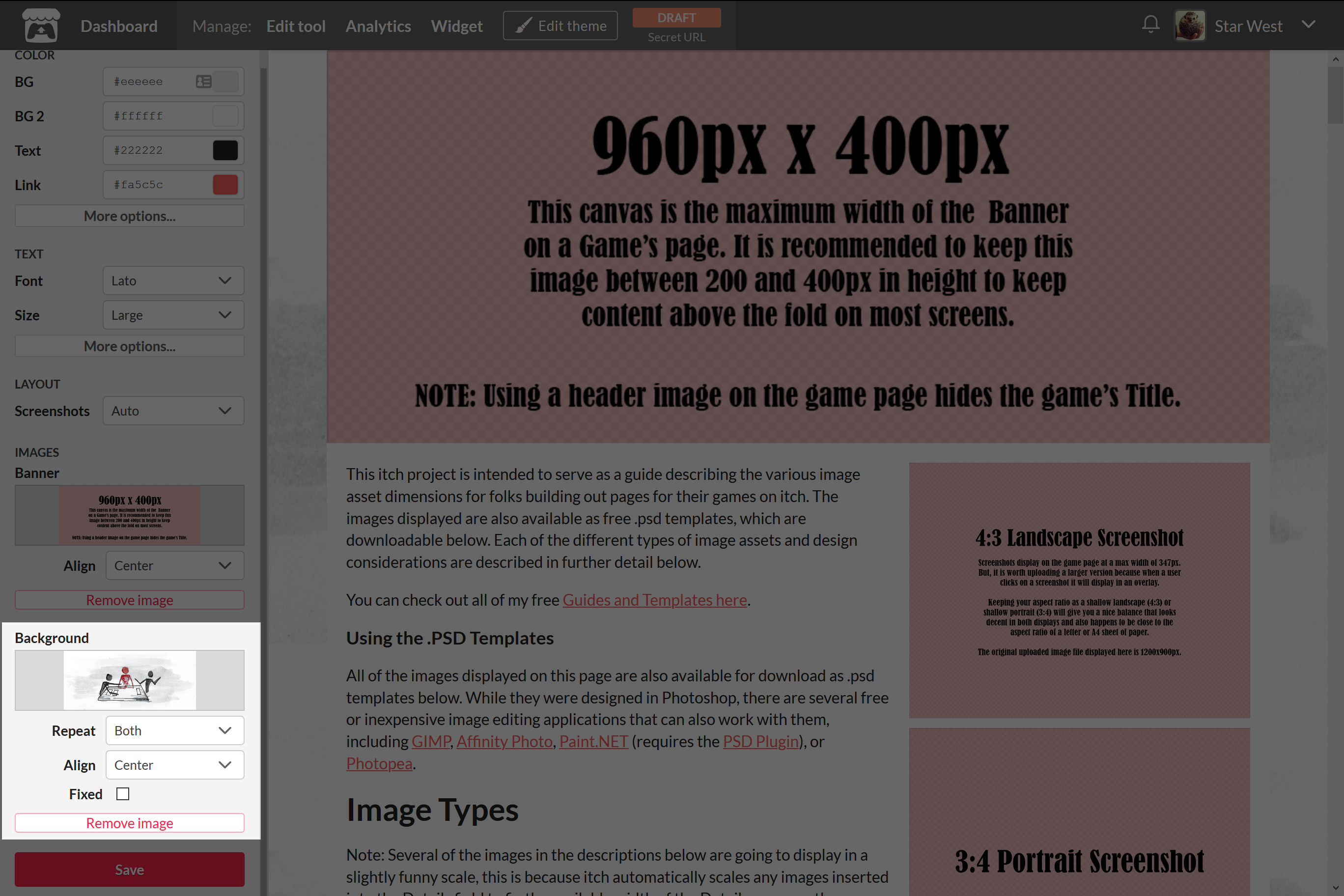
Once you have your image uploaded you have some options here. We'll discuss how to effectively take advantage of these options further below.

- Repeat - Lets you control whether or not your image will be repeated if the width or height of the page is bigger than your image. You can select whether you want it to only repeat in one direction, both, or not at all.
- Align - Determines the placement of your image on the page horizontally across the page. Think like text in a word processor. If you select Left, your image will be left-aligned to the page; Right, it will be right-aligned; and Center will make it center-aligned. It's important to remember that this does not have any control over how your image is placed vertically on the page, only horizontally.
- Fixed - Unless you're doing something really fancy with very tall background images or image repetition, this option is going to be your best friend. This makes your page content scroll over the top of the background and your background stays static, which will help when addressing the any concerns about vertical repetition.
Download
Development log
- Downloadable Guide and Affinity Support Added!Nov 24, 2020
- New Screenshot Aspect RatiosMar 13, 2020










Comments
Log in with itch.io to leave a comment.
Very useful page! Thank you!
I think Itch may have changed something about it's banner sizing. The 960px is resulting in blurry banners for me now. It seems like the default banner size on my desktop seems to be 1200px, in case you want to update this very helpful guide!
Thanks for the heads up, I haven't fiddled with itch styling for a while. I'll take a look!
Thanks for the guide! I noticed that embedded web versions of the game also take precedence on the standard width of 960 for the banner, and will extend the banner width if the web game size (that you can set in page settings) is bigger. That could be a nice addition to the page top banner size explanations.
Thanks for this very useful page !
Super useful resource, thank you so much for taking the time to make this!
This is such an outstanding guide. Thank you for the excellent resource!
Very thorough and nifty!
Oh wow, this is super helpful! Thank you for putting all this together!!
This is a wonderfully comprehensive guide! Thank you!
Awesome! Thank you :)
Thanks!
This is extremely helpful. Thank you so much for this.
This is soooooooooo incredibly in-depth and full of examples, I love it! I've uploaded so many freaking games and still learned a LOT from this! Thanks so much for making it!
- ✨Beth
this is incredible! thank you!
Ohh it's really needed one.Thank you so much bro
Thanks
Thank you so much!!!
Very good 🖤🤍
Thank you for this! :D
Very useful page! Thank you!
Thank you for super helpfull page! And Lingonberry is super Kawaii!
This is such an unbelievably helpful resource presented so simply and easy to reference. Thank you so very much!
I'm glad you found it helpful!
What to do with Embed BG? No matter how many times I change the image resolution there's an ugly gap forcing the edges tiling. Can't tell whether I should try on picking the random dimensions manually till the correct result appears or this is how it supposed to work in the first place?
Hey there! I'm going to have to look into the Embed BG option, as I've never done an embedded html game before.
I couldn't find anything in the itch documentation on Embed BG...just this comment in the forums: https://itch.io/t/213380/whats-embed-bg-in-the-theme-editor
From some initial poking around, it looks like the image is being assigned to this div with the game_frame class on it. It appears on both the iframe and click to fullscreen embeded game variations.
Here is a handful of games using it:
In every case I've looked at, the game creator has uploaded an image that is slightly bigger than the dimensions for the frame containing their game (i.e. the game_frame div).
It also looks like you can use a GIF if you want to use an animated image; the chicken game and Assessment Examination linked above both use gifs.
Can you send me a screenshot of the specific issue you're having? I'll can see if I can figure out the problem.
Here's an example of how it gets applied in the code from Mingle (right click on the image and select Open in New Tab to see it clearly)
Mingle is using an image that is 1920x1080 for the embed BG, and the game_frame div is 640x360. So the image being used is bigger than the dimensions of the frame. There's a gap on either side because the game_frame is only 640px wide while the inner column is the default 960px.
Thanks for such a response! It works now and I think the reason is the game resolution was bigger than my image size. I assume image should be the same size your game res is or higher.
Based on what I was seeing on other game pages, that's the answer I was starting to lean to. Every example I saw had the embed BG image resolution at the same resolution or a larger resolution than their game.
Without having an html embeded game to test for myself, I couldn't say with 100% certainty that was the answer.
Glad to hear that you got it resolved!
simplify it
Thank you so so so so so much for your job <3
Just like everyone else in these comments, I can't thank you enough for putting in so much effort into this page to help other developers to build their game pages. Again thank you so much!!
This is glorious.
Thanks a lot :)
You're a gem!! Thank you for this :)
Thank you so much, this makes things much easier!
this is super helpful. Thank you for your thorough guide!
Thank you, this is very informative. You should make one for itch profiles too!
ahh, this page is a lifesaver. i have it bookmarked and keep coming back to it. thanks again
Glad I found this! Thank you!
thank you sooo much!!
This is amazing. Thank you so much!
You're welcome! I'm glad you found it helpful!
Absolutely incredible.
Thank you!
You're welcome! I'm glad you found it helpful!
Thanks so much!!
You're welcome! I'm glad you found it helpful!
There's even Affinity Publisher stuff!? Nice!
Going forward it'll probably be only Affinity, as I've been phasing Adobe out of my working process. I'm glad you found it helpful!
This is really helpful, thanks!
You're welcome! I'm glad you found it helpful!